Module Suffixes
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
Let's check them all.
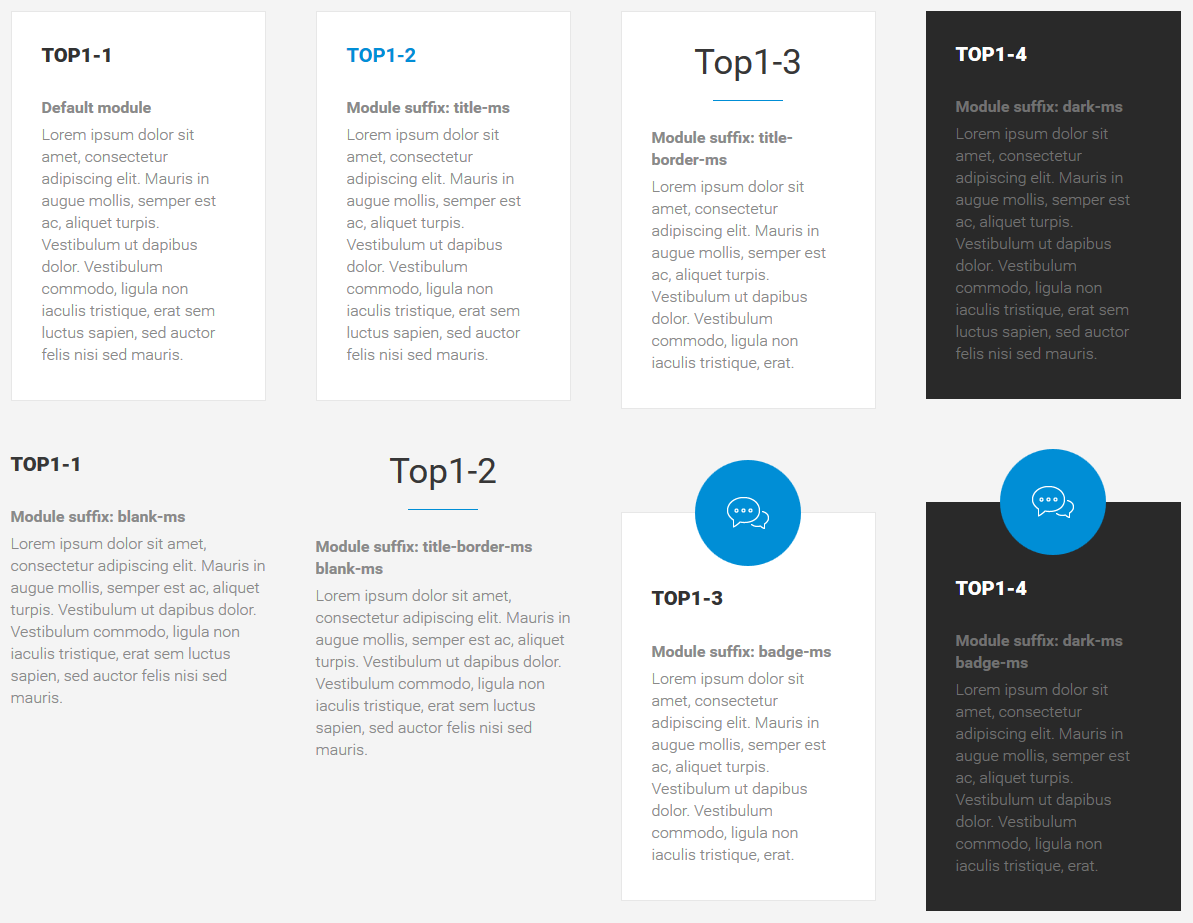
1. Available module designs

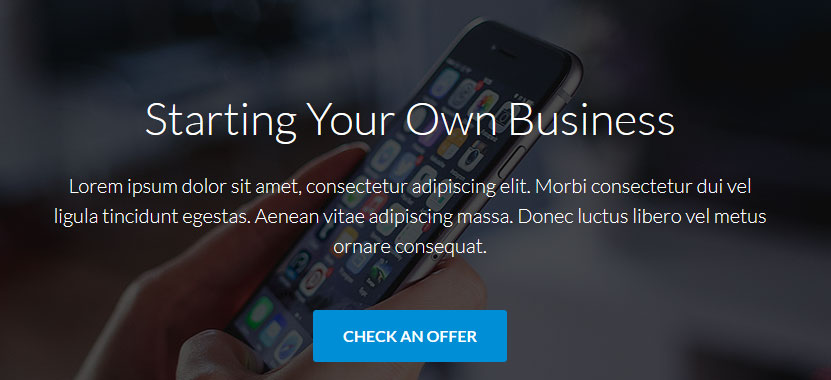
2. Use the following suffixes for DJ-ImageSlider module if you want to get the following view for slides. Otherwise a module will use the default css styles.
Suffix name: header-ms

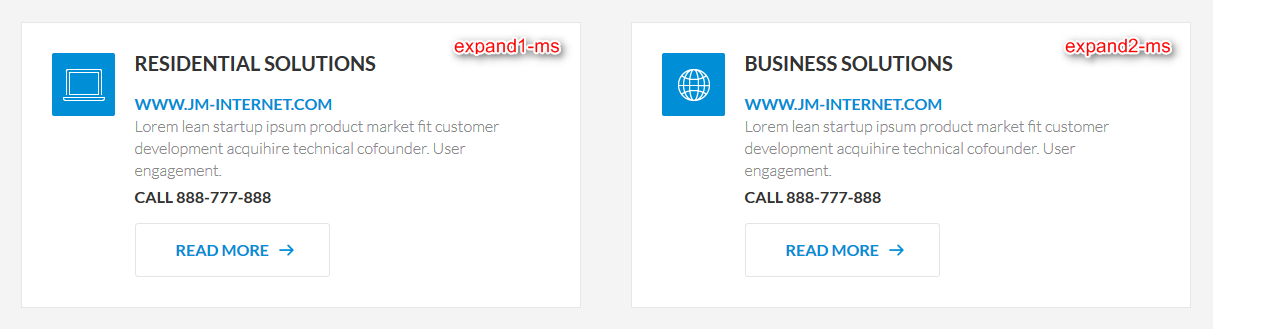
2. Use the following suffixes if you want add hover effect for "Solutions" Custom HTML modules.

Suffix name: expand1-ms and expand2-ms
3. Use the suffix for module to reduce space below module.
Suffix name: margin-ms
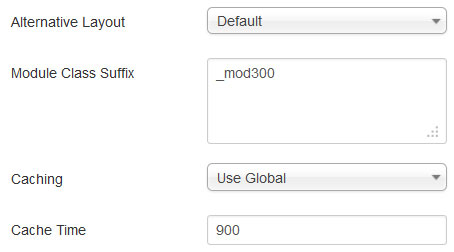
4. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
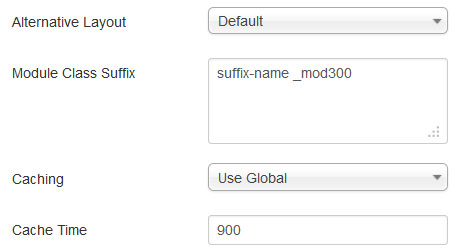
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example:

All Template Positions
JM Internet Joomla template is using fully responsive layout that adjusts to various screens: desktops, tablets or mobiles.
EF4 Framework includes Layout Builder tool which allows you to customize template layout for different screen dimensions.
 Fiuggi Terme
Fiuggi Terme


